1. 기본 설정
2. 기본 모션
3. 맞춤 속성 - backgroundColor
4. ImageFilterView - 이미지 전환
1. 기본 설정
- MotionLayout 파일 만들기 : xml 화면의 최상의 루트를 MotionLayout으로 만들기
- MotionScene 만들기 -> 1번에서 만든 xml 파일에서 app:layoutDescription 에 2번에서 만든 파일 넣어주기
아래는 공식문서에 있는 코드 예시입니다.
<?xml version="1.0" encoding="utf-8"?>
<!-- activity_main.xml -->
<androidx.constraintlayout.motion.widget.MotionLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/motionLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layoutDescription="@xml/scene_01"
tools:showPaths="true">
<View
android:id="@+id/button"
android:layout_width="64dp"
android:layout_height="64dp"
android:background="@color/colorAccent"
android:text="Button" />
</androidx.constraintlayout.motion.widget.MotionLayout>
<?xml version="1.0" encoding="utf-8"?>
<MotionScene xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:motion="http://schemas.android.com/apk/res-auto">
<Transition
motion:constraintSetStart="@+id/start"
motion:constraintSetEnd="@+id/end"
motion:duration="1000">
<OnSwipe
motion:touchAnchorId="@+id/button"
motion:touchAnchorSide="right"
motion:dragDirection="dragRight" />
</Transition>
<ConstraintSet android:id="@+id/start">
<Constraint
android:id="@+id/button"
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_marginStart="8dp"
motion:layout_constraintBottom_toBottomOf="parent"
motion:layout_constraintStart_toStartOf="parent"
motion:layout_constraintTop_toTopOf="parent" />
</ConstraintSet>
<ConstraintSet android:id="@+id/end">
<Constraint
android:id="@+id/button"
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_marginEnd="8dp"
motion:layout_constraintBottom_toBottomOf="parent"
motion:layout_constraintEnd_toEndOf="parent"
motion:layout_constraintTop_toTopOf="parent" />
</ConstraintSet>
</MotionScene>
MotionScene 태그 안에 있는 Transition은 MotionLayout에서 애니메이션의 전환을 정의하는 데 사용됩니다. Transition은 두 가지 상태(예: 시작 상태와 종료 상태) 간의 애니메이션을 설정하며, 다음과 같은 주요 속성을 포함합니다.
Transition 속성
- @id: Transition의 고유 식별자를 설정합니다.
- constraintSetStart: 시작 상태의 ConstraintSet ID를 지정합니다. 이 상태에서 애니메이션이 시작됩니다.
- constraintSetEnd: 종료 상태의 ConstraintSet ID를 지정합니다. 애니메이션이 끝나는 상태입니다.
- duration: 애니메이션의 지속 시간을 밀리초 단위로 설정합니다.
- interpolator: 애니메이션의 속도를 조절하는 인터폴레이터를 설정합니다. 예를 들어, linear, easeIn, easeOut 등의 값을 사용할 수 있습니다.
- onSwipe: 사용자 입력(스와이프 제스처 등)에 따라 애니메이션을 트리거할 수 있도록 설정합니다. 이 속성은 스와이프 방향과 거리 등을 정의합니다.
ex) 예시코드
<Transition
android:id="@+id/transition_example"
motion:constraintSetStart="@id/start"
motion:constraintSetEnd="@id/end"
motion:duration="1000"
motion:interpolator="linear">
<OnSwipe
motion:dragDirection="dragUp"
motion:dragScale="1.0"/>
</Transition>
2. 기본 모션

motion_02_basic.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.motion.widget.MotionLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/motionLayout"
app:layoutDescription="@xml/scene_02"
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:id="@+id/button"
android:background="?attr/colorAccent"
android:layout_width="64dp"
android:layout_height="64dp"
tools:layout_editor_absoluteX="147dp"
tools:layout_editor_absoluteY="230dp" />
</androidx.constraintlayout.motion.widget.MotionLayout>
scene_02.xml
<?xml version="1.0" encoding="utf-8"?>
<MotionScene xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:motion="http://schemas.android.com/apk/res-auto">
<Transition
motion:constraintSetEnd="@+id/end"
motion:constraintSetStart="@+id/start"
motion:duration="1000">
<OnSwipe
motion:dragDirection="dragRight"
motion:touchAnchorId="@id/button"
motion:touchAnchorSide="right" />
</Transition>
<ConstraintSet android:id="@+id/start">
<Constraint android:id="@id/button">
<Layout
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_marginStart="8dp"
motion:layout_constraintBottom_toBottomOf="parent"
motion:layout_constraintStart_toStartOf="parent"
motion:layout_constraintTop_toTopOf="parent" />
</Constraint>
</ConstraintSet>
<ConstraintSet
android:id="@+id/end"
motion:deriveConstraintsFrom="@id/start">
<Constraint android:id="@id/button">
<Layout
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_marginEnd="8dp"
motion:layout_constraintEnd_toEndOf="parent" />
</Constraint>
</ConstraintSet>
</MotionScene>
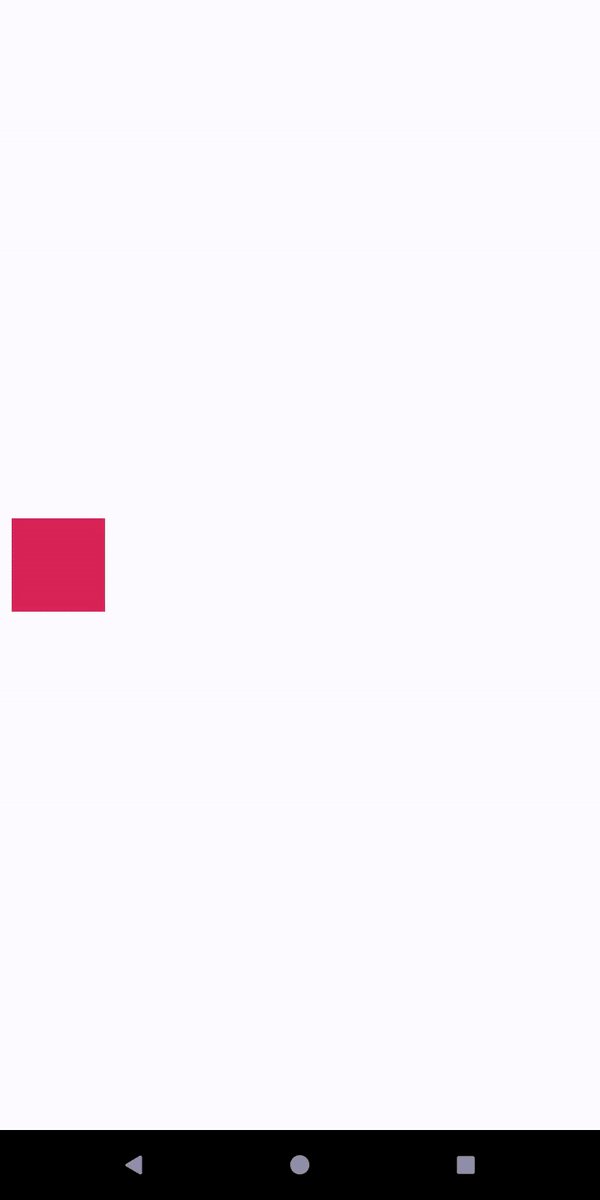
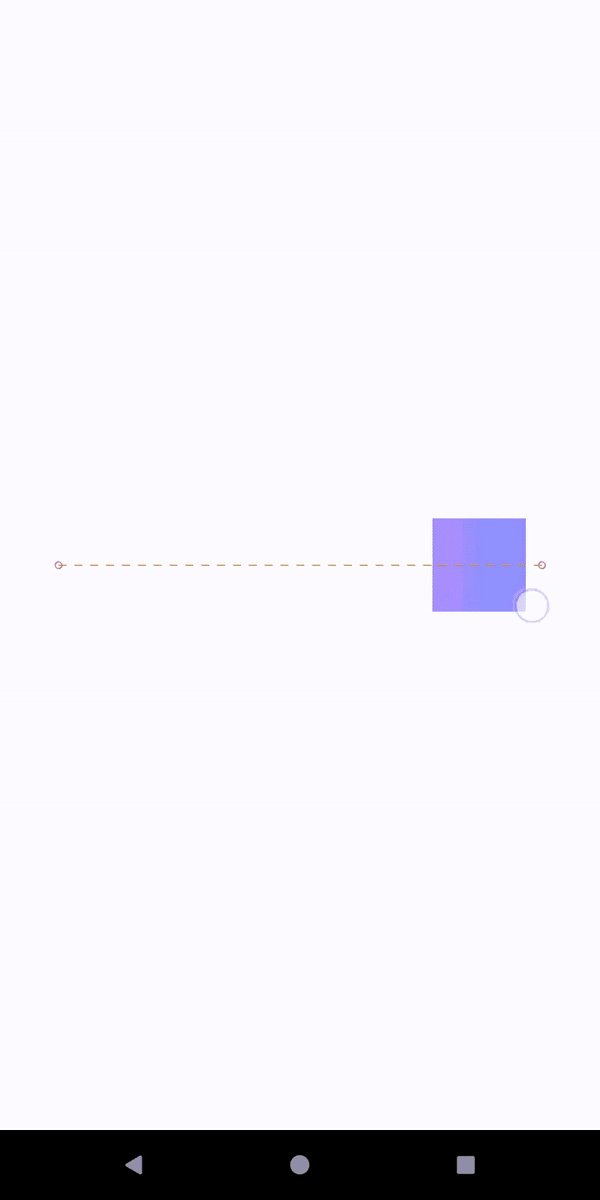
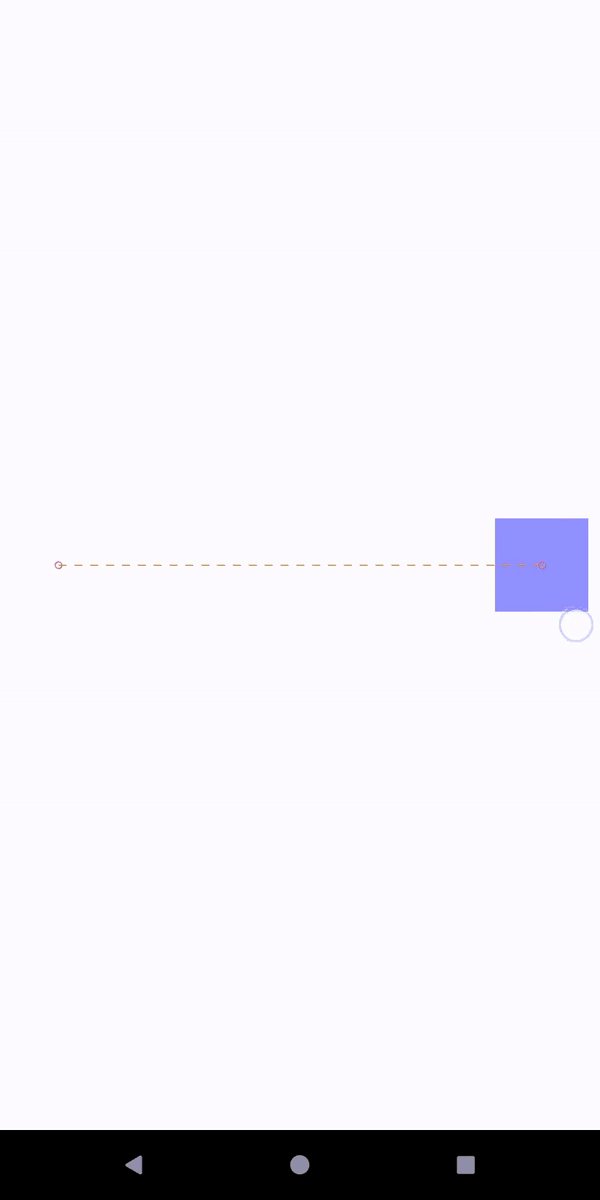
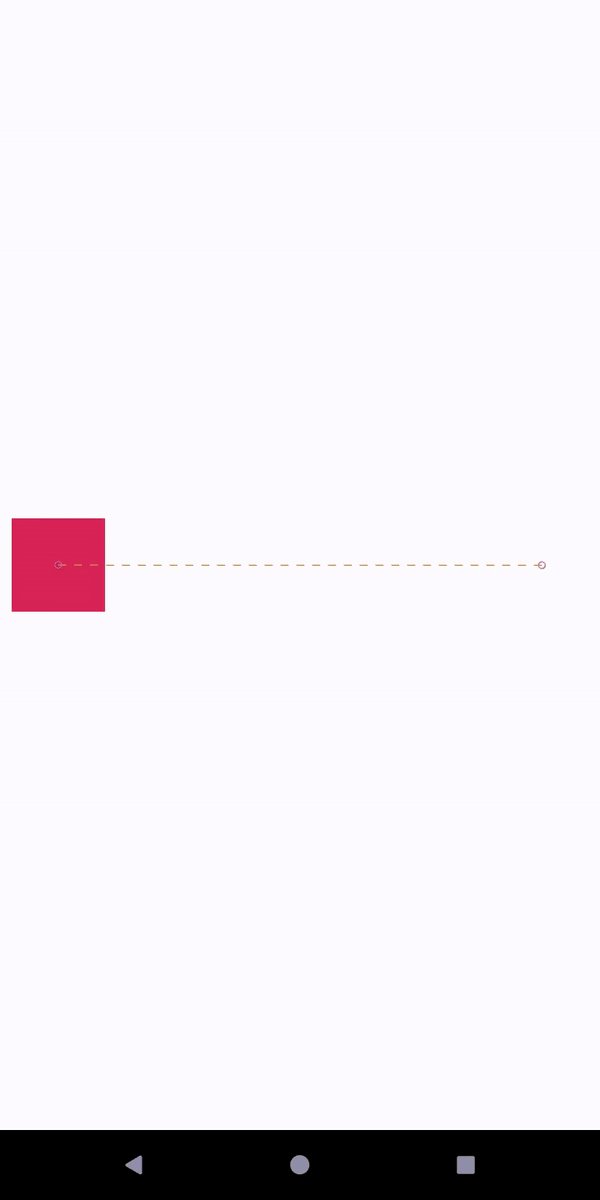
3. 맞춤 속성 - backgroundColor

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.motion.widget.MotionLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/motionLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layoutDescription="@xml/scene_03">
<View
android:id="@+id/button"
android:layout_width="64dp"
android:layout_height="64dp"
android:background="?attr/colorAccent" />
</androidx.constraintlayout.motion.widget.MotionLayout>
<?xml version="1.0" encoding="utf-8"?>
<MotionScene xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:motion="http://schemas.android.com/apk/res-auto">
<Transition
motion:constraintSetEnd="@+id/end"
motion:constraintSetStart="@+id/start"
motion:duration="1000"
motion:motionInterpolator="linear">
<OnSwipe
motion:dragDirection="dragRight"
motion:touchAnchorId="@id/button"
motion:touchAnchorSide="right" />
</Transition>
<ConstraintSet android:id="@+id/start">
<Constraint
android:id="@id/button"
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_marginStart="8dp"
motion:layout_constraintBottom_toBottomOf="parent"
motion:layout_constraintStart_toStartOf="parent"
motion:layout_constraintTop_toTopOf="parent">
<CustomAttribute
motion:attributeName="BackgroundColor"
motion:customColorValue="#D81B60" />
</Constraint>
</ConstraintSet>
<ConstraintSet android:id="@+id/end">
<Constraint
android:id="@id/button"
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_marginEnd="8dp"
motion:layout_constraintBottom_toBottomOf="parent"
motion:layout_constraintEnd_toEndOf="parent"
motion:layout_constraintTop_toTopOf="parent">
<CustomAttribute
motion:attributeName="BackgroundColor"
motion:customColorValue="#9999FF" />
</Constraint>
</ConstraintSet>
</MotionScene>
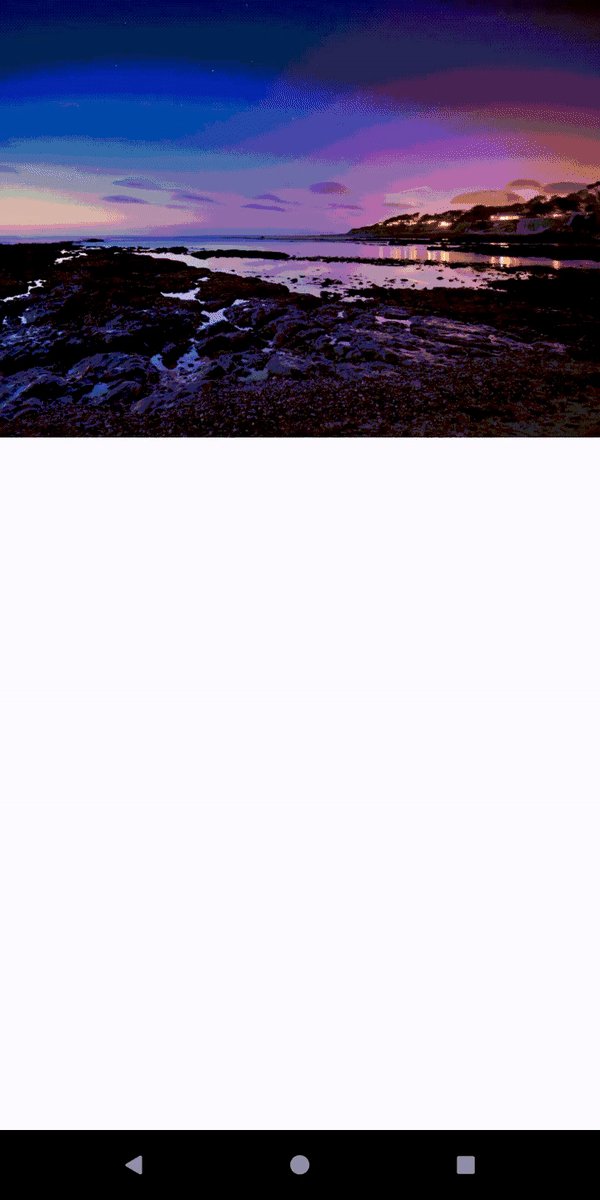
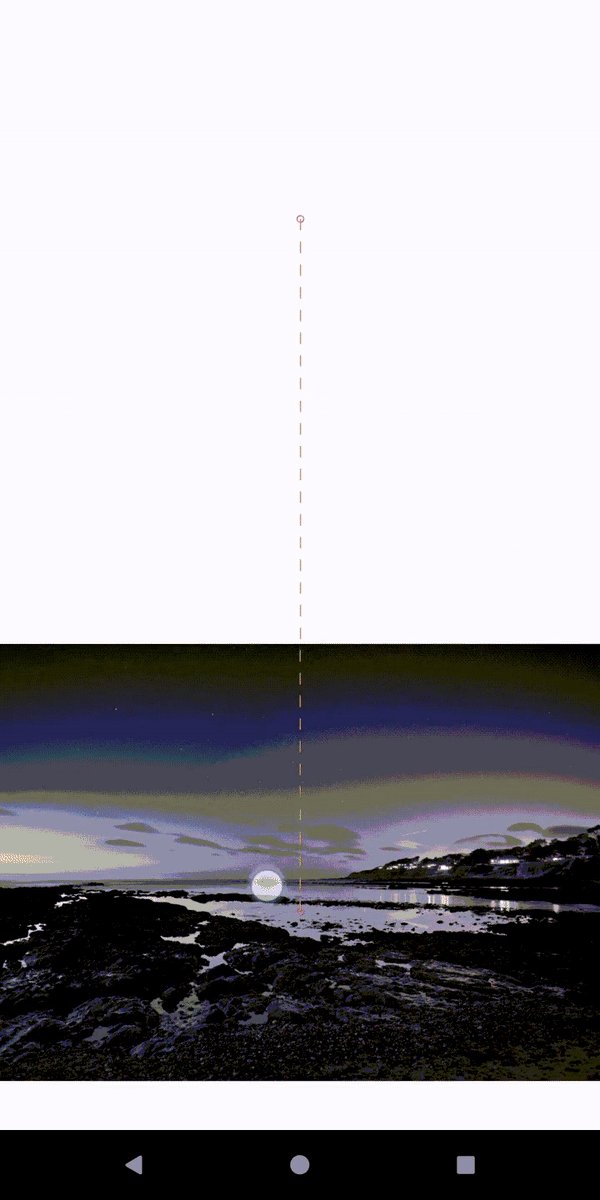
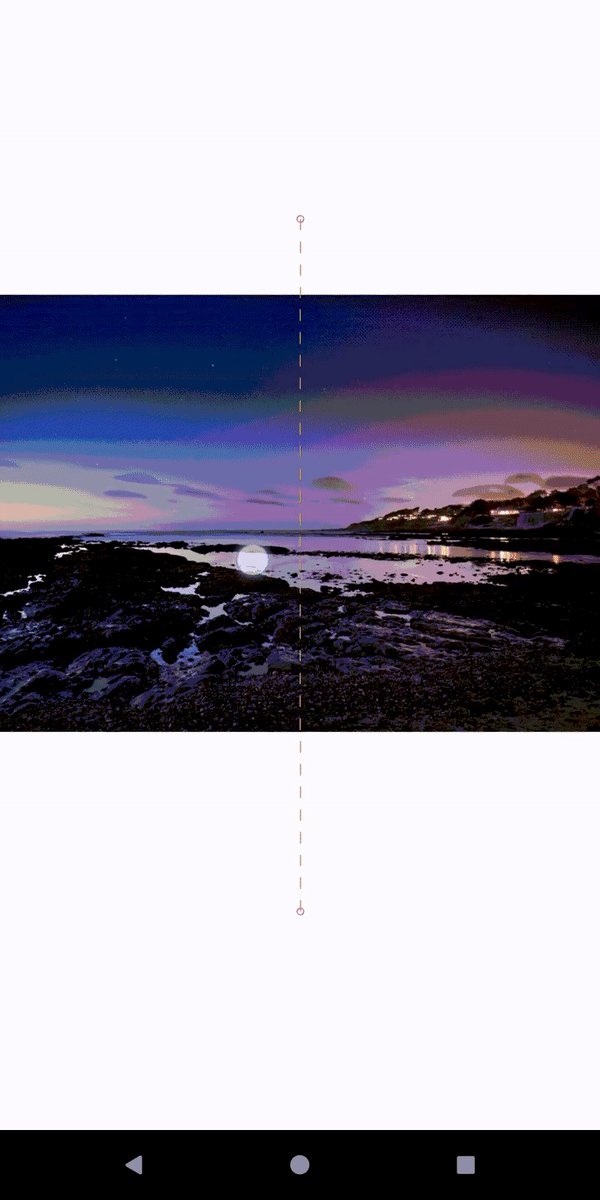
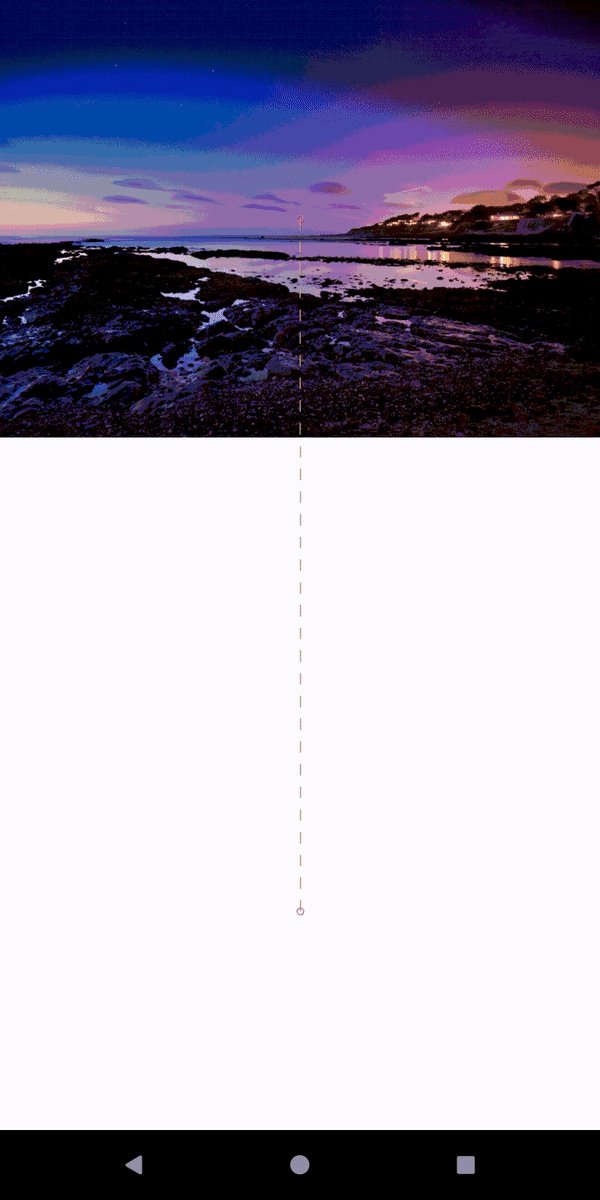
4. ImageFilterView - 이미지 전환

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.motion.widget.MotionLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/motionLayout"
app:layoutDescription="@xml/scene_05"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.constraintlayout.utils.widget.ImageFilterView
android:id="@+id/image"
android:src="@drawable/sunset2"
android:scaleType="centerCrop"
android:layout_width="match_parent"
android:layout_height="300dp" />
</androidx.constraintlayout.motion.widget.MotionLayout>
<?xml version="1.0" encoding="utf-8"?>
<MotionScene
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:motion="http://schemas.android.com/apk/res-auto">
<Transition
motion:constraintSetStart="@+id/start"
motion:constraintSetEnd="@+id/end"
motion:duration="1000">
<OnSwipe
motion:touchAnchorId="@id/image"
motion:touchAnchorSide="top"
motion:dragDirection="dragUp" />
</Transition>
<ConstraintSet android:id="@+id/start">
<Constraint
android:id="@id/image"
android:layout_width="match_parent"
android:layout_height="300dp"
motion:layout_constraintStart_toStartOf="parent"
motion:layout_constraintTop_toTopOf="parent">
<CustomAttribute
motion:attributeName="Saturation"
motion:customFloatValue="1" />
</Constraint>
</ConstraintSet>
<ConstraintSet android:id="@+id/end">
<Constraint
android:id="@id/image"
android:layout_width="match_parent"
android:layout_height="300dp"
motion:layout_constraintBottom_toBottomOf="parent"
motion:layout_constraintEnd_toEndOf="parent">
<CustomAttribute
motion:attributeName="Saturation"
motion:customFloatValue="0" />
</Constraint>
</ConstraintSet>
</MotionScene>
좀 더 다양한 예제는 아래의 링크를 참조해서 보시면 좋습니다!!
참고
MotionLayout으로 모션 및 위젯 애니메이션 관리 | Views | Android Developers
이 페이지는 Cloud Translation API를 통해 번역되었습니다. MotionLayout으로 모션 및 위젯 애니메이션 관리 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. MotionLayout
developer.android.com
MotionLayout 예 | Views | Android Developers
이 페이지는 Cloud Translation API를 통해 번역되었습니다. MotionLayout 예 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 이 문서에는 MotionLayout를 사용하는 방법의
developer.android.com
안드로이드 MotionLayout
Android MotionLayout 사용해보기 by 강남언니 블로그
blog.gangnamunni.com
'Dailycoding > Android' 카테고리의 다른 글
| 약관 동의 화면 + bottomsheet (0) | 2024.09.09 |
|---|---|
| 안드로이드 이미지 확대, 축소 : PhotoView 사용 (1) | 2024.09.04 |
| Room + 검색 화면 (0) | 2024.08.28 |
| Data Binding (0) | 2024.08.27 |
| CoordinatorLayout (0) | 2024.08.21 |



