TabLayout
- Appbar Layout에 TabBarLayout과 ViewPager를 통해 탭을 구성할 수 있다.

https://dailycoding365.tistory.com/entry/10%EC%A3%BC%EC%B0%A8-%EC%88%98-ViewPager2
[10주차 - 수] ViewPager2
ViewPager2 ViewPager 를 개선하여 나온 View 이다. ViewPager 는 사라지는 화면을 제거해주는 코드를 개발자가 직접 작성해야 한다. ViewPager 는 좌우로 슬라이드 하는 것만 지원한다. ViewPager2 는 RecyclerView
dailycoding365.tistory.com
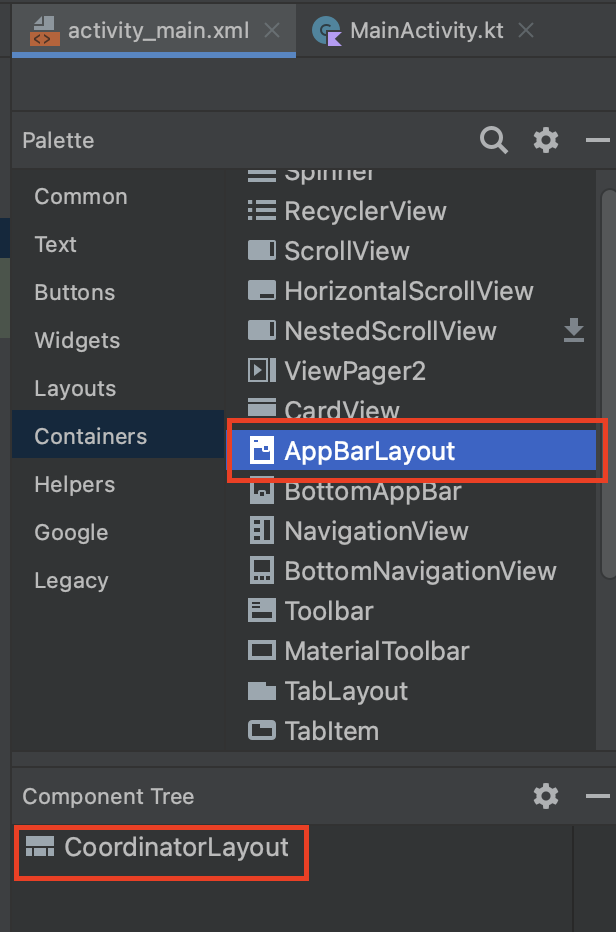
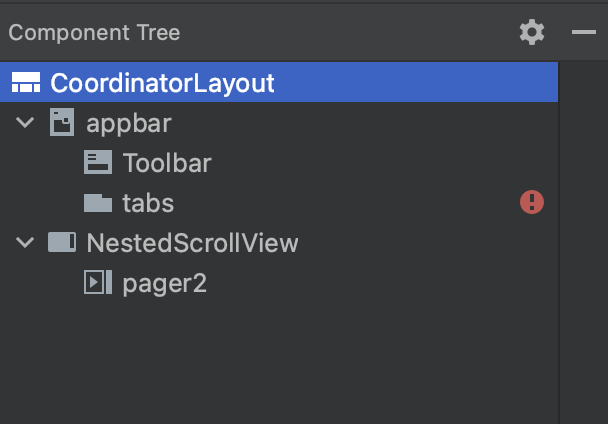
1. activity_main.xml



<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/appbar"
android:layout_height="wrap_content"
android:layout_width="match_parent">
<androidx.appcompat.widget.Toolbar
android:layout_height="?attr/actionBarSize"
android:layout_width="match_parent"
app:layout_scrollFlags="scroll|enterAlways"></androidx.appcompat.widget.Toolbar>
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMode="scrollable"/>
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="com.google.android.material.appbar.AppBarLayout$ScrollingViewBehavior">
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/pager2"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</androidx.core.widget.NestedScrollView>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
2. MainActivity
class MainActivity : AppCompatActivity() {
lateinit var activityMainBinding: ActivityMainBinding
// 탭에 표시할 이름
val tabName = arrayOf(
"탭1", "탭2", "탭3", "탭4", "탭5"
)
// 표시할 Fragment들을 담을 리스트
val fragmentList = mutableListOf<Fragment>()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
activityMainBinding = ActivityMainBinding.inflate(layoutInflater)
setContentView(activityMainBinding.root)
activityMainBinding.run {
// 사용할 프래그먼트들을 생성하여 리스트에 담는다.
fragmentList.add(Sub1Fragment())
fragmentList.add(Sub2Fragment())
fragmentList.add(Sub3Fragment())
fragmentList.add(Sub4Fragment())
fragmentList.add(Sub5Fragment())
// ViewPager에 어뎁터를 설정한다.
pager2.adapter = TabAdapterClass(this@MainActivity)
// 탭을 구성한다.
val tabLayoutMediator = TabLayoutMediator(tabs, pager2){ tab: TabLayout.Tab, i: Int ->
tab.text = tabName[i]
}
tabLayoutMediator.attach()
}
}
// 어뎁터 클래스
inner class TabAdapterClass(fragmentActivity: FragmentActivity) : FragmentStateAdapter(fragmentActivity){
override fun getItemCount(): Int {
return fragmentList.size
}
override fun createFragment(position: Int): Fragment {
return fragmentList[position]
}
}
}[챗 GPT설명]
TabAdapterClass는 FragmentStateAdapter를 상속받은 내부 클래스입니다. FragmentStateAdapter는 ViewPager2와 함께 사용되는 어댑터로, 프래그먼트를 관리하고 각 위치에 해당하는 프래그먼트를 생성해주는 역할을 합니다.
- getItemCount() 메서드:
- getItemCount() 메서드는 어댑터가 관리하는 아이템의 총 개수를 반환합니다.
- 여기서는 fragmentList라는 리스트의 크기를 반환하고 있습니다.
- fragmentList는 어댑터가 관리할 프래그먼트의 리스트로, 각 위치에 해당하는 프래그먼트를 생성하기 위해 사용됩니다.
- createFragment(position: Int) 메서드:
- createFragment(position: Int) 메서드는 주어진 위치에 해당하는 프래그먼트를 생성하여 반환합니다.
- position 매개변수는 요청된 프래그먼트의 위치를 나타냅니다.
- 여기서는 fragmentList에서 position에 해당하는 프래그먼트를 반환하고 있습니다.
[챗 GPT설명]
TabLayoutMediator는 TabLayout과 ViewPager2를 연결하여 탭과 페이지 간의 상호 작용을 조정하는 유틸리티 클래스입니다.
- 생성자:
- TabLayoutMediator 생성자는 다음 매개변수를 필요로 합니다:
- tabs: 연결할 TabLayout 객체입니다.
- pager2: 연결할 ViewPager2 객체입니다.
- configureTab: 탭이 생성될 때 호출되는 콜백 함수입니다. 이 콜백에서 각 탭의 속성을 설정할 수 있습니다.
- TabLayoutMediator 생성자는 다음 매개변수를 필요로 합니다:
- attach() 메서드:
- attach() 메서드는 TabLayout과 ViewPager2를 연결합니다.
- 연결 후에는 탭과 페이지 간의 동기화가 자동으로 수행됩니다.
- 이 메서드를 호출해야 TabLayout과 ViewPager2 간의 연결이 완료됩니다.
위의 코드에서는 tabLayoutMediator라는 TabLayoutMediator 객체를 생성한 후, attach() 메서드를 호출하여 TabLayout과 ViewPager2를 연결하고 있습니다. 또한 configureTab 콜백 함수를 사용하여 각 탭의 텍스트를 설정하고 있습니다. tabName 리스트에서 해당 위치의 텍스트를 가져와서 각 탭에 설정하고 있습니다.
이렇게 설정된 tabLayoutMediator를 사용하면 TabLayout과 ViewPager2 사이의 탭과 페이지 간의 동기화가 자동으로 이루어집니다. 탭을 선택하면 해당 페이지로 자동으로 이동하고, 페이지를 스와이프하면 선택된 탭이 변경됩니다.
[결과]
출처 : 안드로이드 앱스쿨 2기 윤재성 강사님
'안드로이드 앱 스쿨 2기 > Android' 카테고리의 다른 글
| [11주차 - 월] XMLView (0) | 2023.07.03 |
|---|---|
| [11주차 - 월] DrawerLayout (0) | 2023.07.03 |
| [10주차 - 수] AppBarLayout (0) | 2023.07.02 |
| [10주차 - 수] ViewPager2 (0) | 2023.07.02 |
| [10주차 - 수] Toolbar (0) | 2023.07.02 |



