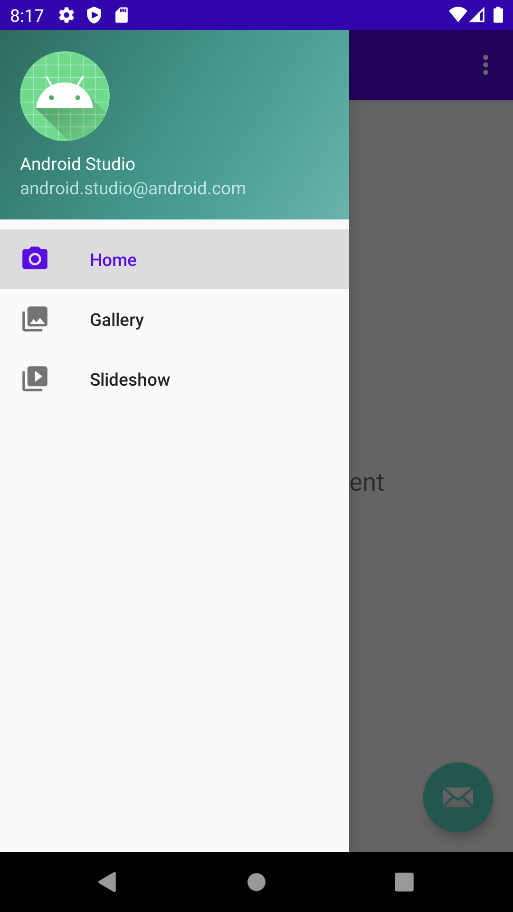
DrawerLayout
- 좌측 상단의 네비게이션 버튼을 누르면 좌측에서 메뉴가 나타나는 UI 이다.
- 대부분이 구현되어 있으므로 필요한 부분만 변경해서 사용한다.



요약
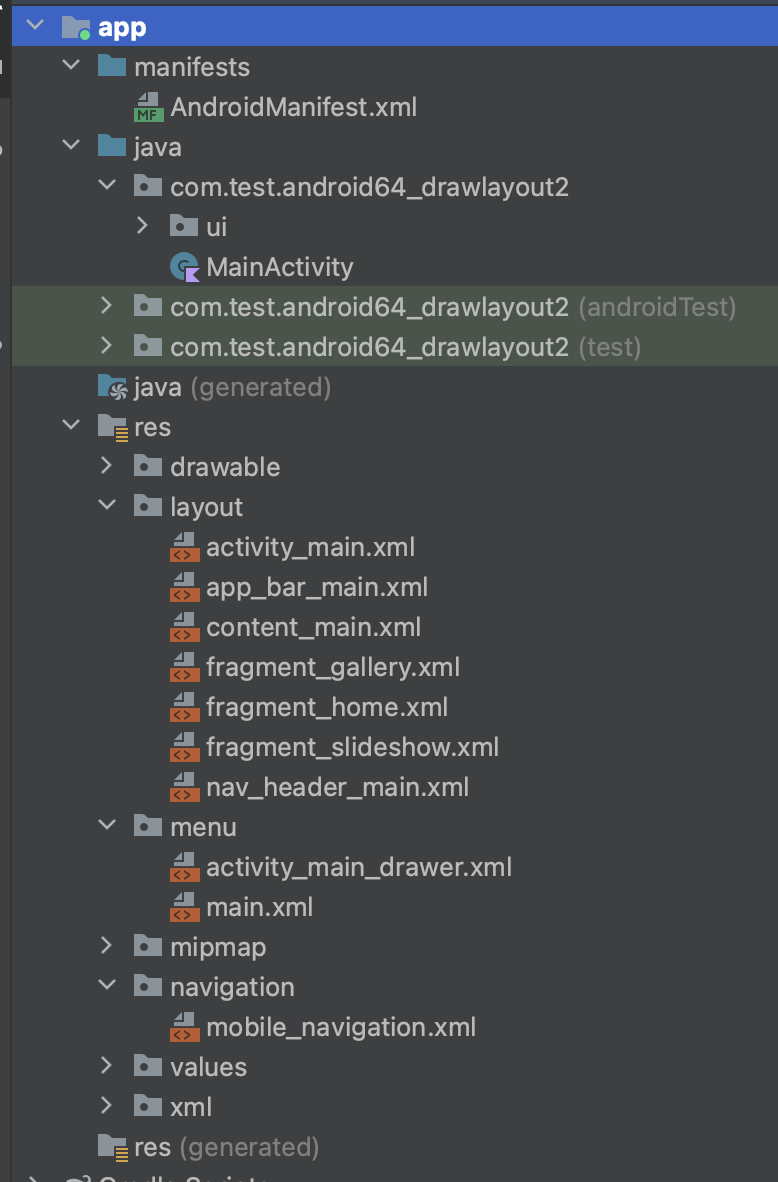
[ activity_main.xml ]
activity_main.xml은 include와 NaviationView로 구성되어 있다.
include는 layout/app_bar_main.xml 파일이 설정되어 있다.
NavigationView는 좌측에서 메뉴가 나타날 수 있도록 해주는 View이다.
NavigationView의 headerLayout은 layout/nav_header_main.xml이 설정되어 있고
menu 에는 menu/activity_main_drawer.xml이 설정되어 있다
[ app_bar_main.xml ]
여기서 중요한 부분은 Toolbar와 include 부분이다.
★화면의 Toolbar에 관련된 설정을 하겠다면 이 부분에서 해주면 된다.
include에는 layout/content_main.xml 파일이 설정되어 있다.
[ content_main.xml ]
NavHostFragment 가 배치되어 있다. 보여주고자 하는 Fragment들을 설정하는 부분으로
코드에서 작업을 해야 한다.
NavHostFragment 의 navGraph 속성에 보여줄 Fragment들이 등록되어 있는 xml 파일을 설정한다.
[ nav_header_main.xml ]
좌측에서 나타나는 NavigationView의 상단 부분에 해당한다.
★이 부분은 애플리케이션에 맞게 자유롭게 구성해주면 된다
[ menu/activity_main_drawer.xml ]
좌측에서 나타나는 NavagationView의 하단 부분에 해당하다.
★메뉴 파일을 이용해 사용자가 선택할 화면 목록을 구성하게 된다.
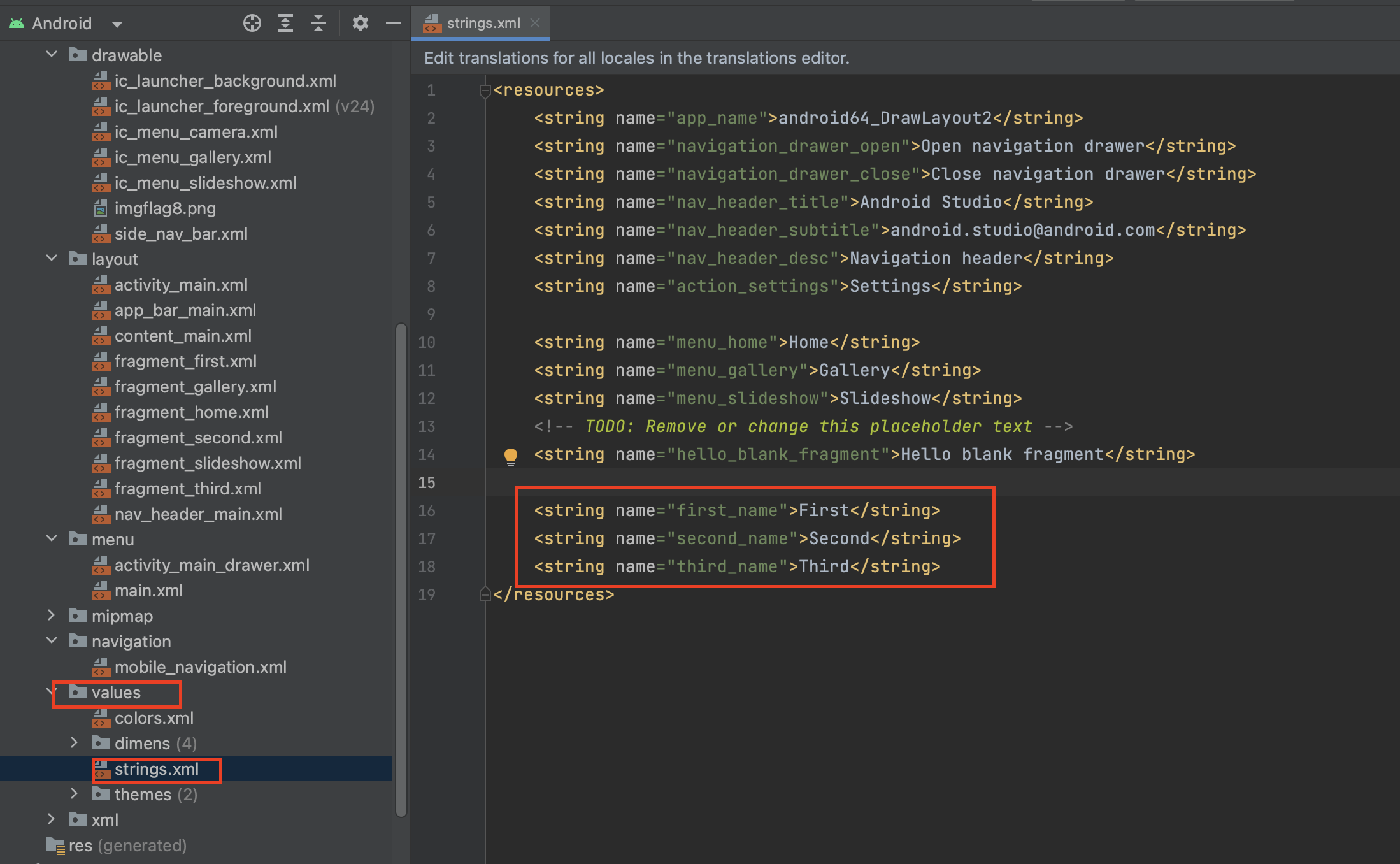
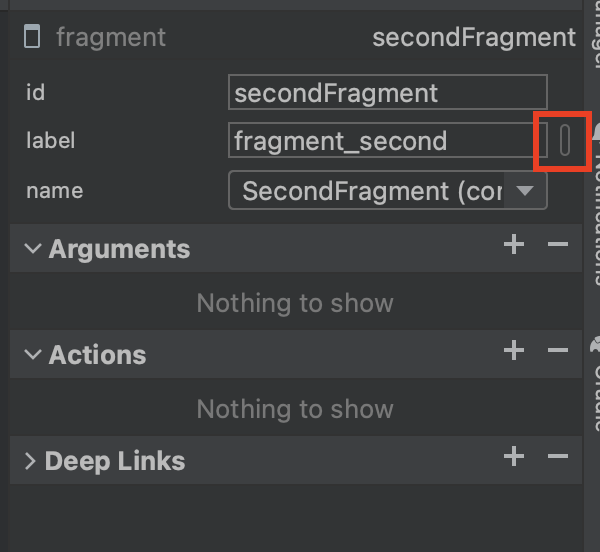
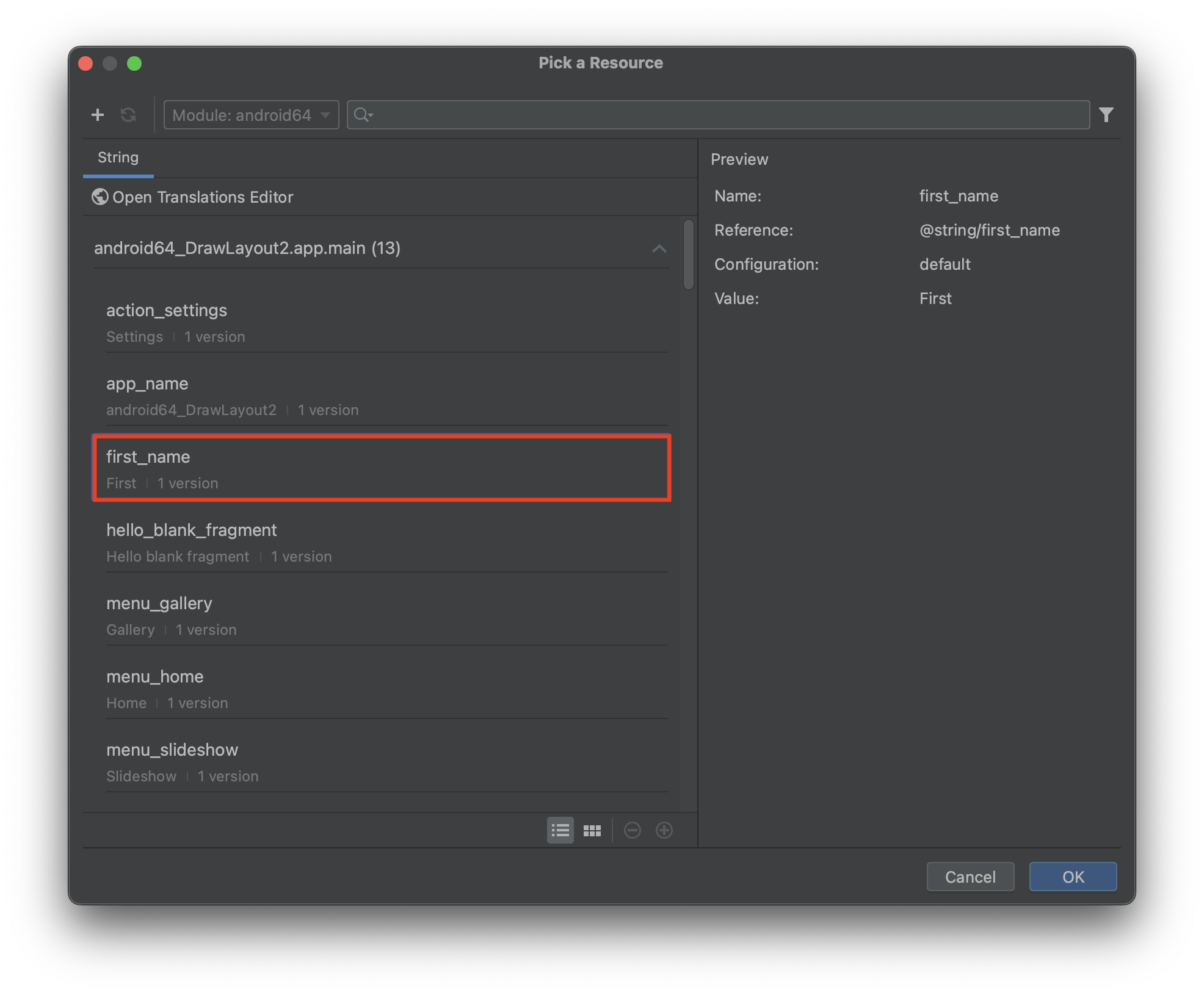
[ values/strings.xml ]
★보여줄 프래그먼트의 이름을 설정한다.
----------------------------------------------------------------------
작업의 순서
[1. nav_header_main.xml 작업]
이 부분은 로그인한 사용자와 관련된 정보를 여주는 부분이다.
보통 로그인한 사용자에 따라 표시되는 데이터가 다르기 때문에
코드로 처리해주는 것이 일반적이다.
MainActivity.kt 의 Step01
[2. 사용할 Fragment 들을 만들어준다 ]
[3. values/strings.xml 작업]
각 프래그먼트의 이름으로 사용할 문자열을 등록해준다
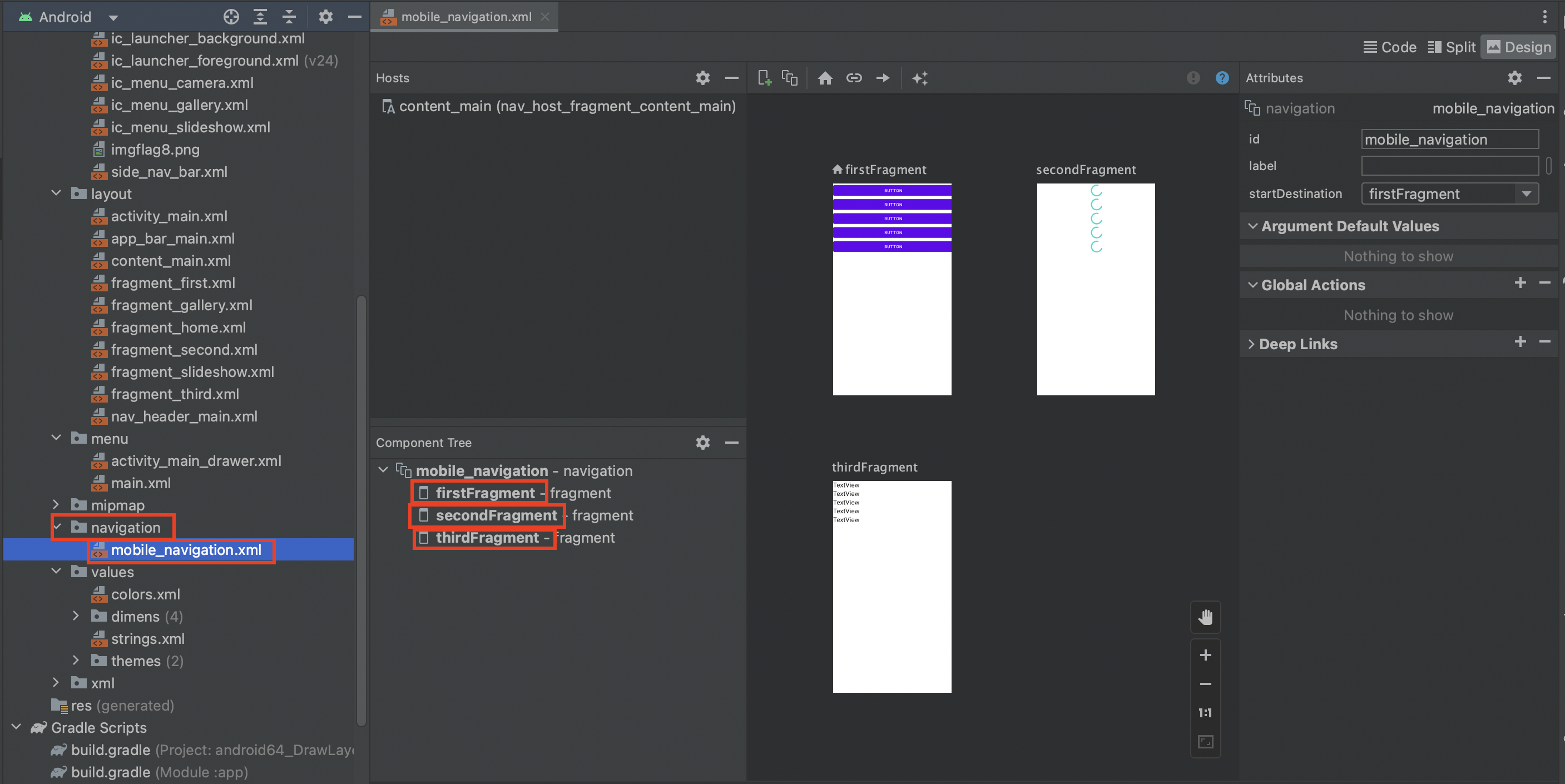
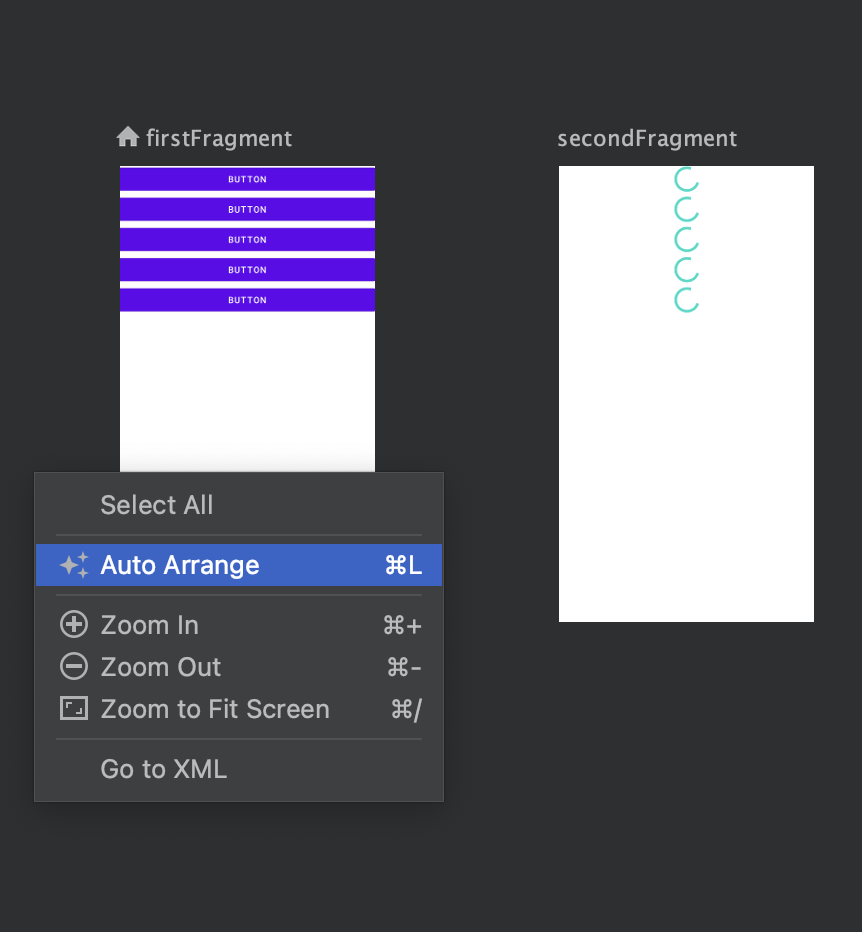
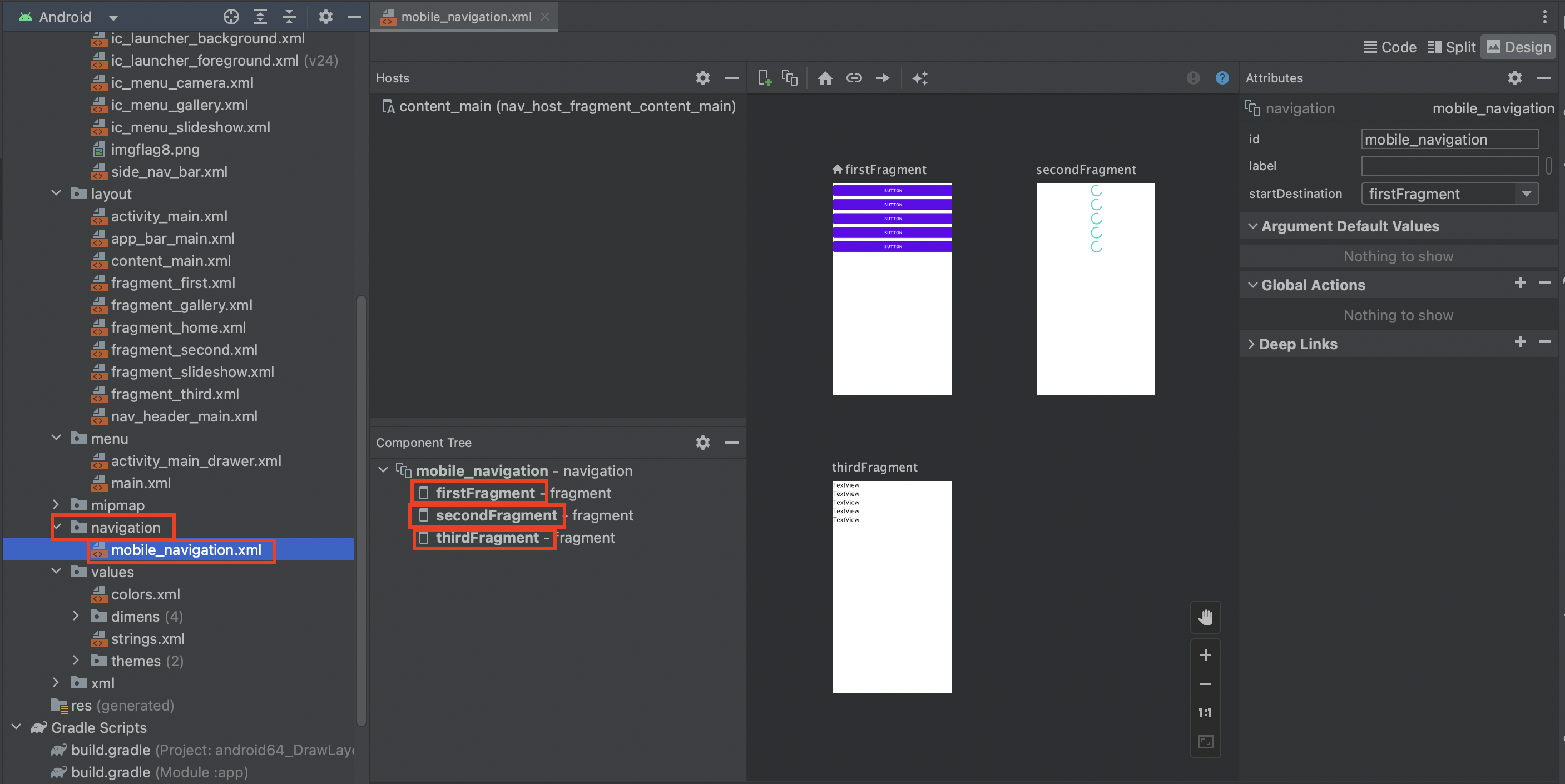
[4. navigation/mobile_navigation.xml 작업]
사용할 프래그먼트들을 설정해준다.
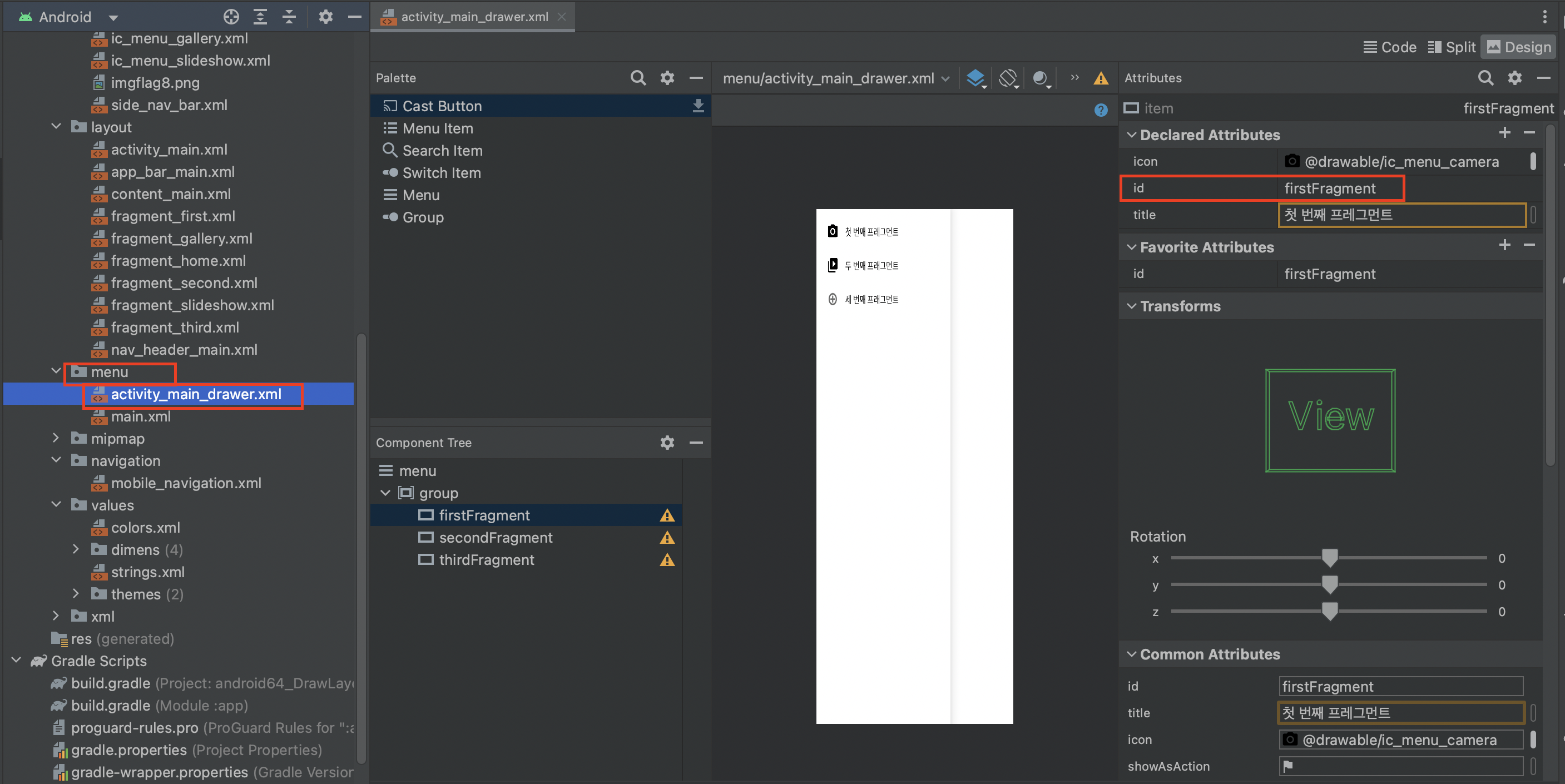
[5. menu/activity_main_drawer.xml 작업]
메뉴를 등록한다.
주의!!!!!! 메뉴 항목의 id는 mobile_navigation.xml에 등록한
프래그먼트들의 id와 일치해야 한다.
사용자가 선택한 메뉴의 id와 동일한 id로 등록되어 있는 프래그먼트가 나타난다.
[6. MainActivity.kt 작업]
appBarConfiguration = AppBarConfiguration(
setOf(
), drawerLayout
)
위의 코드에서 setOf 에 메뉴의 item id를 순서대로 작성해준다.
1. nav_header_main.xml 작업
- 여기서는 아이디 변경만 함
- 추가로, MainActivity 에 Step01 행함
class MainActivity : AppCompatActivity() {
private lateinit var appBarConfiguration: AppBarConfiguration
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
setSupportActionBar(binding.appBarMain.toolbar)
// Step01 ==============================================
// nav_header_main.xml 에 표시할 데이터를 설정한다.
// Header 부분의 LinearLayout을 추출한다.
val headerLayout = binding.navView.getHeaderView(0) as LinearLayout
// 하위의 View들을 추출한다.
val navHeaderMainBinding = NavHeaderMainBinding.bind(headerLayout)
navHeaderMainBinding.imageViewHeader.setImageResource(R.drawable.imgflag8)
navHeaderMainBinding.textViewHeader1.text = "한국사람"
navHeaderMainBinding.textViewHeader2.text = "나는 가끔 눈물을 흘린다...."
// Step01 ==============================================
binding.appBarMain.fab.setOnClickListener { view ->
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show()
}
val drawerLayout: DrawerLayout = binding.drawerLayout
val navView: NavigationView = binding.navView
val navController = findNavController(R.id.nav_host_fragment_content_main)
// Passing each menu ID as a set of Ids because each
// menu should be considered as top level destinations.
appBarConfiguration = AppBarConfiguration(
setOf(
R.id.firstFragment, R.id.secondFragment, R.id.thirdFragment
), drawerLayout
)
setupActionBarWithNavController(navController, appBarConfiguration)
navView.setupWithNavController(navController)
}
override fun onCreateOptionsMenu(menu: Menu): Boolean {
// Inflate the menu; this adds items to the action bar if it is present.
menuInflater.inflate(R.menu.main, menu)
return true
}
override fun onSupportNavigateUp(): Boolean {
val navController = findNavController(R.id.nav_host_fragment_content_main)
return navController.navigateUp(appBarConfiguration) || super.onSupportNavigateUp()
}
}2. 사용할 Fragment 들을 만들어준다
- FirstFragment, SecondFragment, ThirdFragment 만듬
3. values/strings.xml 작업
- 각 프레그먼트의 이름으로 사용할 문자열을 등록해준다

4. navigation/mobile_navigation.xml 작업
- 사용할 프래그먼트들을 설정해준다.




5. menu/activity_main_drawer.xml 작업
- 메뉴를 등록한다.
- 주의!!!!!! 메뉴 항목의 id는 mobile_navigation.xml에 등록한 프래그먼트들의 id와 일치해야 한다.
- 사용자가 선택한 메뉴의 id와 동일한 id로 등록되어 있는 프래그먼트가 나타난다.


6. MainActivity.kt 작업
- setOf 에 메뉴의 item id를 순서대로 작성해준다.
appBarConfiguration = AppBarConfiguration(
setOf(
R.id.firstFragment, R.id.secondFragment, R.id.thirdFragment
), drawerLayout
)
[결과]
출처 : 안드로이드 앱스쿨 2기 윤재성 강사님
'안드로이드 앱 스쿨 2기 > Android' 카테고리의 다른 글
| [11주차 - 월] CodeView (0) | 2023.07.03 |
|---|---|
| [11주차 - 월] XMLView (0) | 2023.07.03 |
| [10주차 - 수] TabLayout (0) | 2023.07.02 |
| [10주차 - 수] AppBarLayout (0) | 2023.07.02 |
| [10주차 - 수] ViewPager2 (0) | 2023.07.02 |



